There’s really only one reason you’d want to know whether or not a website was built using WordPress – so you can reverse engineer it!
I do this all the time.
I come across a website I admire, and then wonder what content management system (CMS) / website builder they used to create it.
There are a handful of ways to do this, ranging from the technical to the hacky, and everything in between.
But my favorite method also happens to be the easiest.
To tell if a website is using WordPress, first go to BuiltWith.com, enter the website’s URL and click “Lookup”. Scroll down to the “Content Management System” section. If you see “WordPress” listed, then you know that website was built with WordPress!
BuiltWith.com
BuiltWith.com is a free “website profiler”.
Simply plug in any URL and you’ll instantly find out what widgets, analytics, frameworks, content management systems, advertisers, content delivery networks, etc. that site is using.
It’s a pretty great tool, and I use it often.
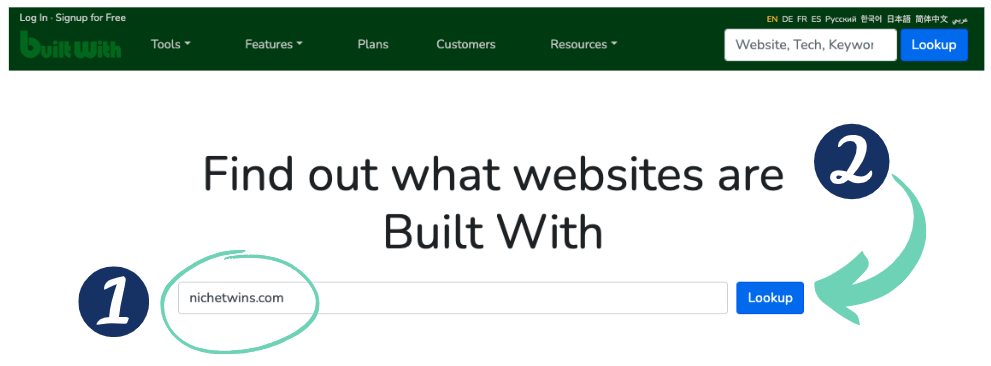
Here’s what to do: start by going to BuiltWith.com and enter in the URL of the website you want to check. Then click “Lookup”.

Give it a moment and you’ll be brought to a Technology Profile page that shows you the tech stack of that website,
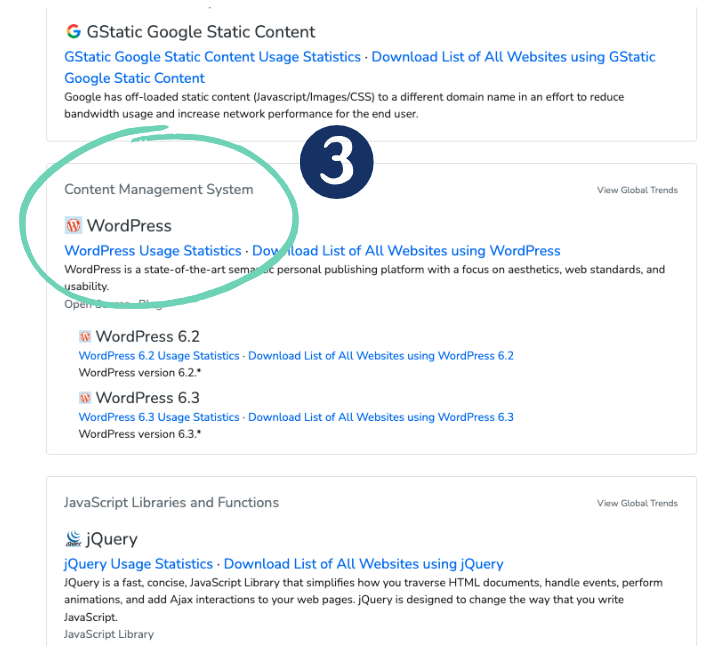
Scroll down until you see the “Content Management System” section and look for WordPress!

Browser Extensions
If you’re checking to see if sites are made with WordPress a lot, you might want something a little more streamlined.
There are a few great browser extensions you can install for free.
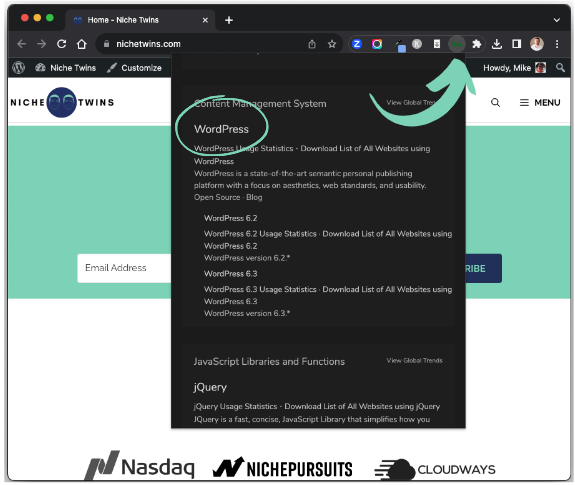
The BuiltWith Chrome extension is my personal favorite.

Just add it as a Chrome extension and then whenever you land on a website click on it to see if the site was built with WordPress!

If you’re not interested in BuiltWith, another good extension for how to tell if a website is using WordPress is Library Sniffer!

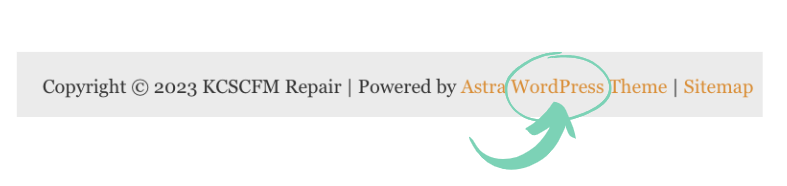
Another quick way to check if a site was built with WordPress is to simply look at the website’s Footer!
WordPress, and many WordPress themes automatically add “Powered by WordPress” or “Built with WordPress” to the Copyright section of the Footer.
Navigate to the home page of the website in question and scroll all the way to the bottom.
You might see something like this:

If you don’t, it still could be a WordPress site – many webmasters update the Footer to remove “WordPress”.
Inspect Element
The above methods are my preferred ways to see if a website is using WordPress or not, but there are other, more manual ways.
One such manual approach is called “Inspect” or “Inspect Element”.
The inspect feature is an in-browser developer tool that allows you to view a website’s front-end – the raw HTML and CSS of the page!
But don’t worry, you don’t have to be technical at all to use it.
Google Chrome
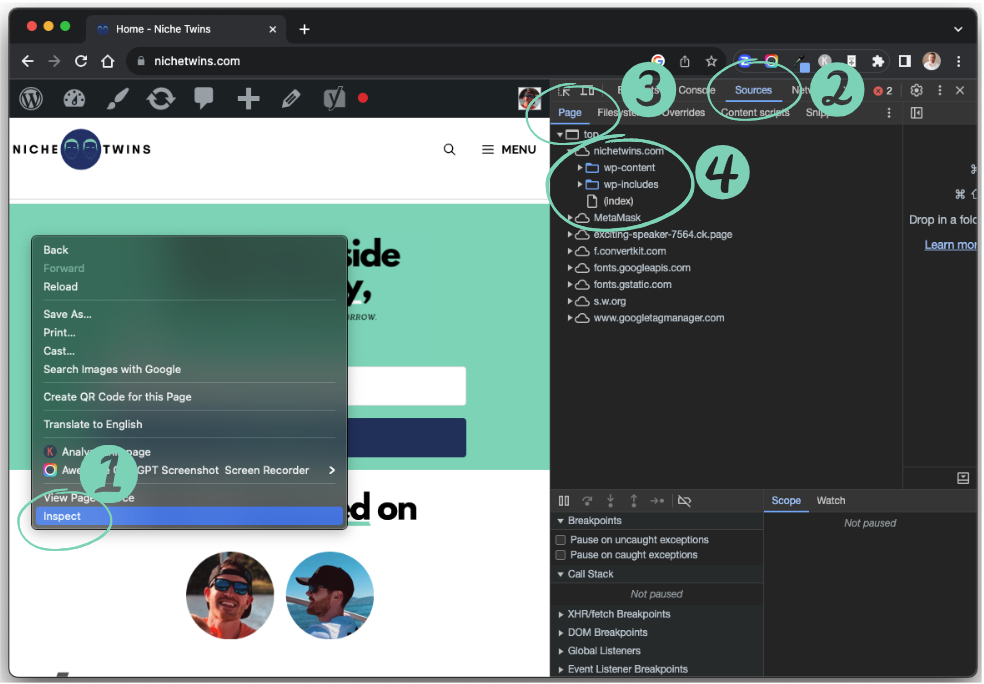
If you’re using Google Chrome, simply navigate to the home page of the website you’re interested in and then right-click on the page.
Select “Inspect”.
A side window will appear with a bunch of code. Don’t panic!
Select “Sources” at the top navigation bar and then “Page” just below that.

Now look for the url of the site and a folder(s) named “wp-content” (or any folder with “wp”). This indicates that the site is built with WordPress!
If you don’t see “wp”, it’s likely that the site was built with something else.
Safari
If you’re using Safari as your browser, the process is pretty similar.
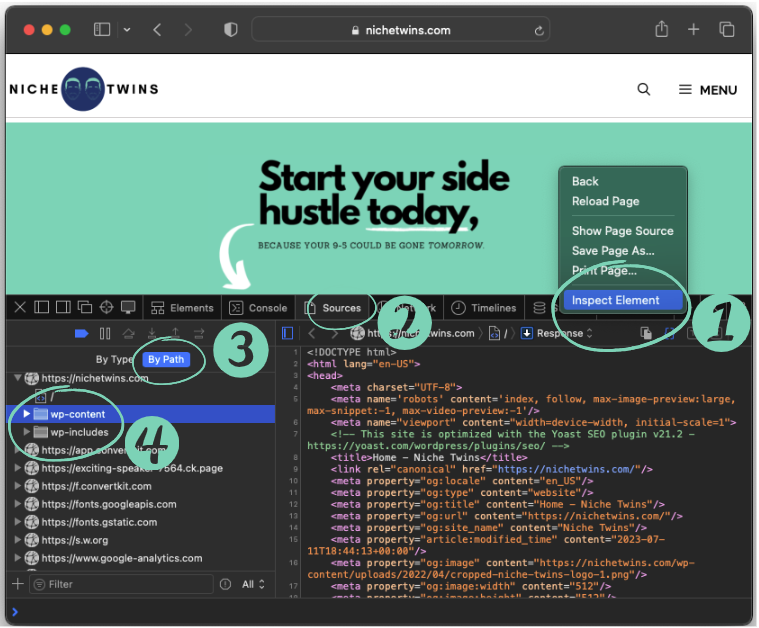
Navigate to the home page of the website you’re interested in and then right-click on the page.
Select “Inspect Element”.
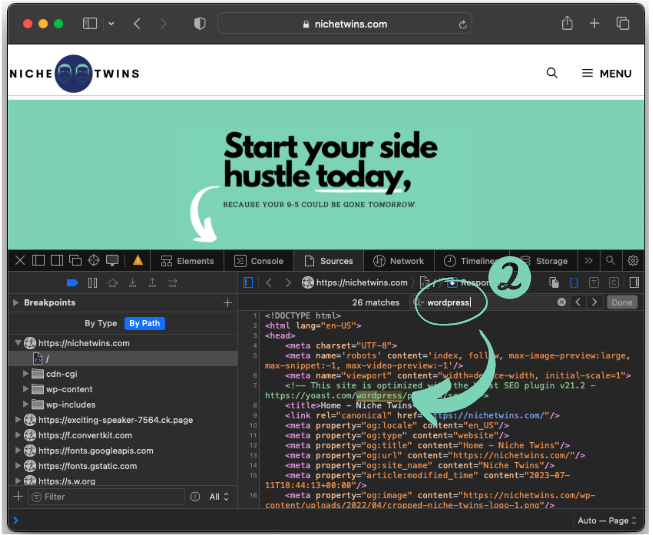
A window at the bottom will appear with a bunch of code.
Select “Sources” at the top navigation bar and then “By Path” below that on the left-hand side.

Page Source
View page source is almost identical to inspect element, just with less bells and whistles. You only get the raw HTML file.
Then you can search that file for “wordpress”. If “wordpress” doesn’t show up in the HTML anywhere, then that site is NOT running on WordPress.
Google Chrome
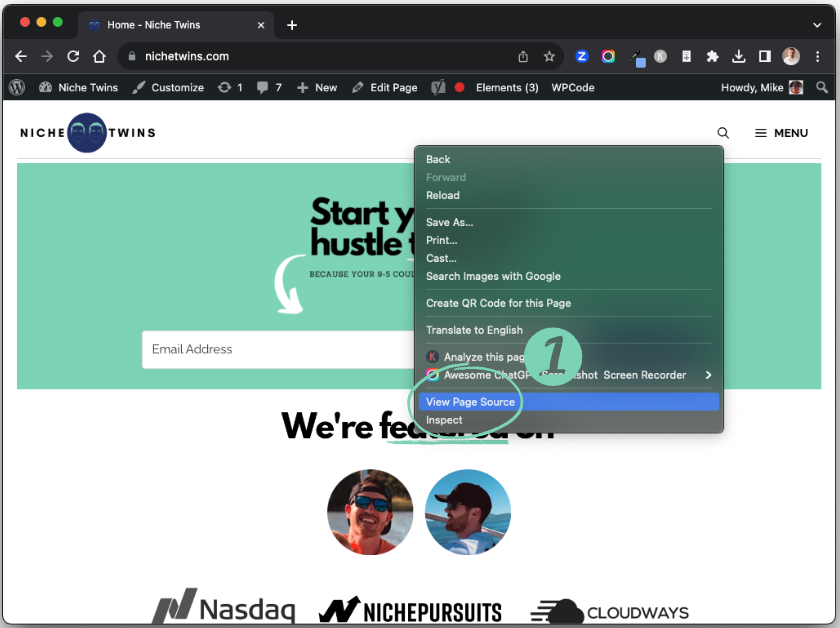
If you’re using Google Chrome, navigate to the home page of the website you’re interested in and then right-click on the page.
Select “View Page Source”. A new window will open with the raw HTML file of the site.
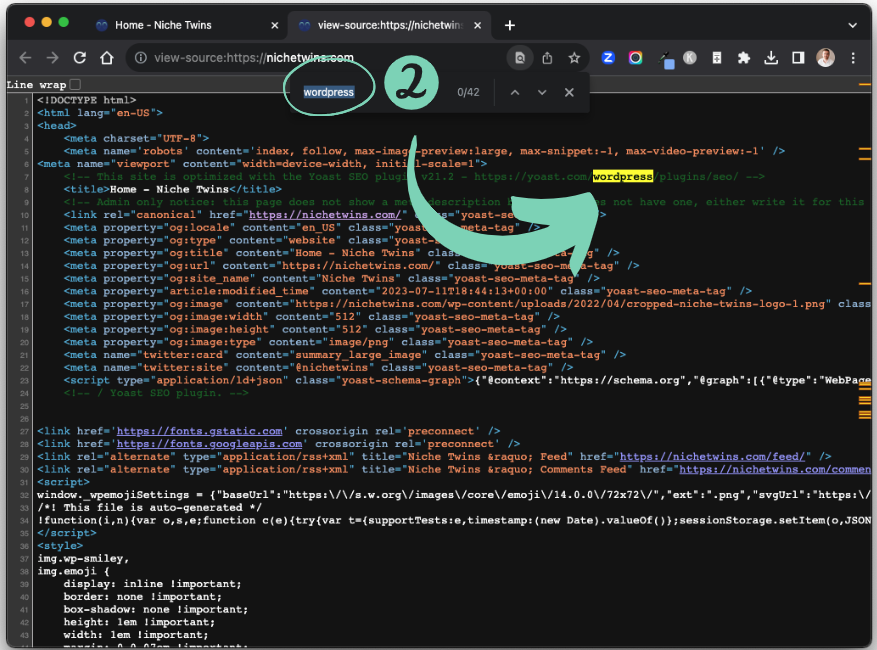
Run a search (“find”) for the word, “wordpress” and see if it shows up in the HTML anywhere.


Safari
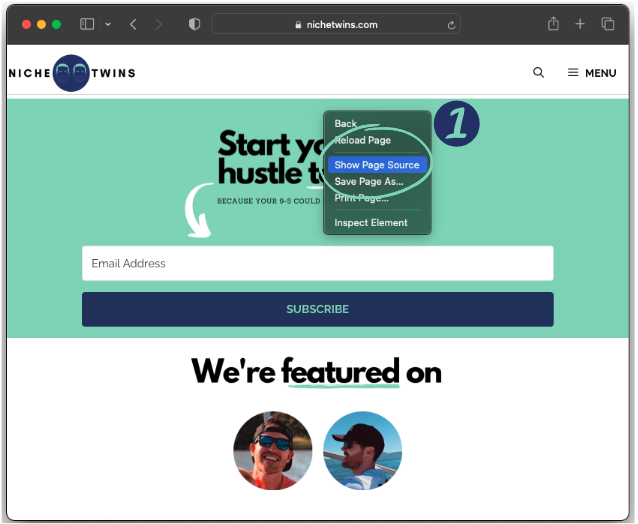
If you’re using Safari, navigate to the home page of the website you’re interested in and then right-click on the page.
Select “Show Page Source”. A window at the bottom will open with the raw HTML file of the site.
Run a search (“find”) for the word, “wordpress” and see if it shows up in the HTML anywhere.


wp-admin
This method is a bit hackier, but effective.
Nearly all WordPress sites have a public login page (unless the webmaster took security measures to block this page, or make it private).
To try and access the login page simply enter the URL of the site followed by “/wp-admin/”.
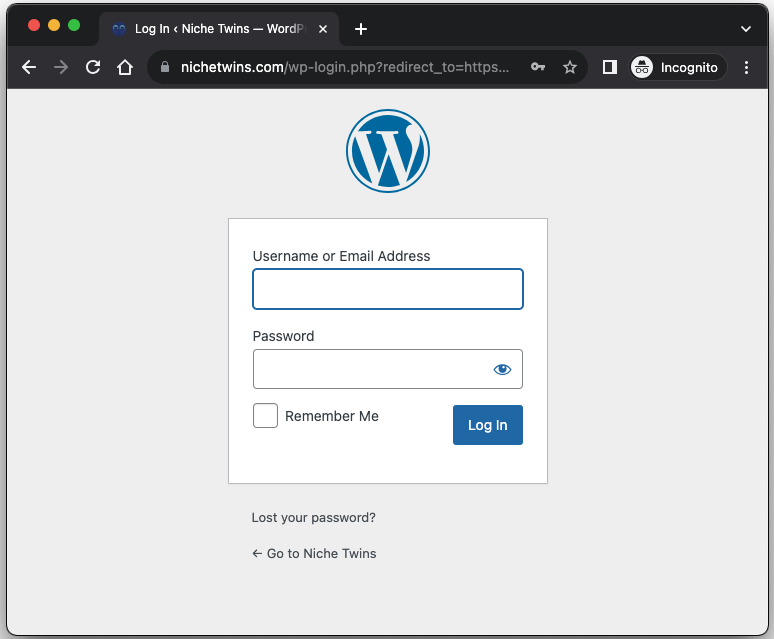
https://example.com/wp-admin/If it’s a WordPress site you should see a WordPress login page.
Take NicheTwins, for example. When you type “https://nichetwins/wp-admin/” into the search bar, you’ll see the following (a sure sign that this is in-fact a WordPress site!):

license.txt
Similar to “wp-admin”, you can try adding “license.txt” to the end of the URL in question.
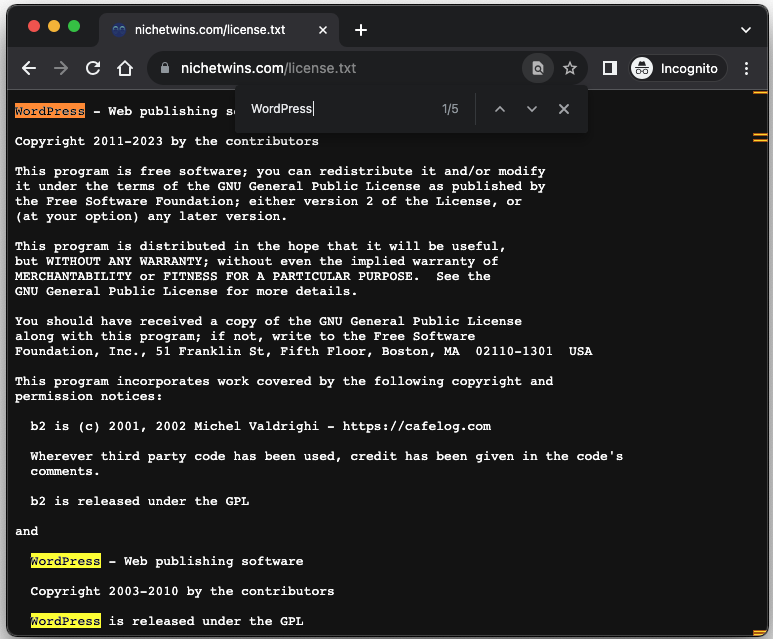
https://example.com/license.txtAgain, some sites may remove this file or block access to it, but if you add license.txt to a site’s URL, you may get the WordPress license file.
Take NicheTwins, for example. When you type “https://nichetwins.com/license.txt” into the search bar, you’ll see the following (another sure sign that this is in-fact a WordPress site!):

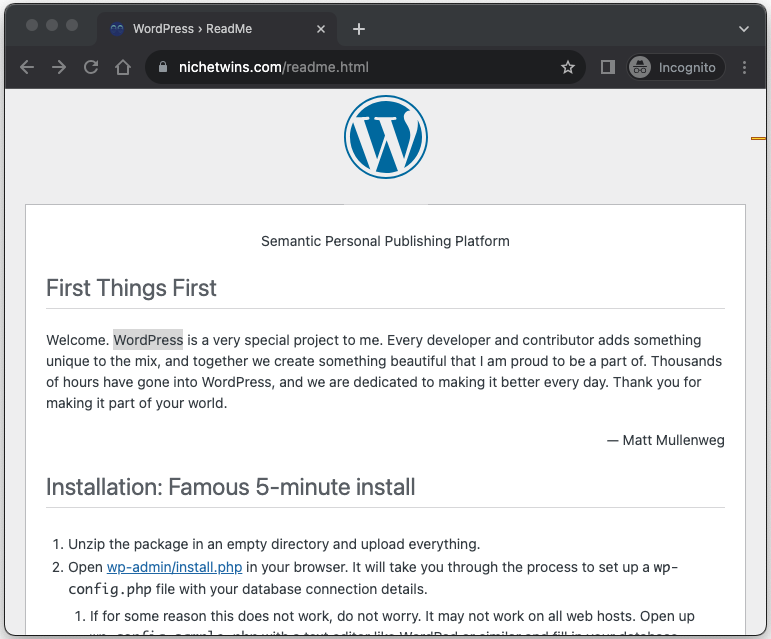
readme.html
One final URL approach is to try adding “readme.html” to the end of the URL in question.
https://example.com/readme.htmlThe readme file is a simple text file that typically includes information for the user about the software, project, code, etc.
If the site is a WordPress site, this file is automatically created.
Take NicheTwins, for example. When you type “https://nichetwins.com/readme.html” into the search bar, you’ll see the following (yet ANOTHER sure sign that this is in-fact a WordPress site!):

Final Word
It’s easy to tell if a website is using WordPress or not.
Im personally a big fan of using BuiltWith.com and simply plugging in the URL in question. They even have a free Chrome extension!
Alternatively you can right click on the website’s home page and use Inspect or Page Source to look for clues.
Finally, try adding “wp-admin”, “license.txt”, and “readme.html” to the end of the URL you’re investigating.