Unlike lower level headings that can be center aligned directly in the WordPress post editor, centering the title (also known as the “H1 heading”) requires additional steps.
As it turns out, your blog post’s default title alignment is completely dependent on the theme you have selected. That is to say, it is written into the code of your website! For this reason, if you wish to change your current H1 title alignment, you must change or override the underlying code responsible for this parameter.
This may sound like a complicated process but in reality it’s fairly straightforward. Nonetheless, countless beginner bloggers get tripped up and frustrated when attempting to make this minor adjustment.
To center a title in WordPress, first check if your theme has built-in alignment capabilities. If it does not, you can add three simple lines of custom CSS code to an external plugin like Simple CSS, or directly within WordPress using Additional CSS. Alternatively, you can modify your child theme.
Let’s review all four of these ways in greater detail, along with some useful supportive images.
Theme Customizer Options
Before attempting any other methods, check to see if your theme has an H1 alignment customizer option. This is by far the quickest and easiest approach, but not all themes offer this functionality.
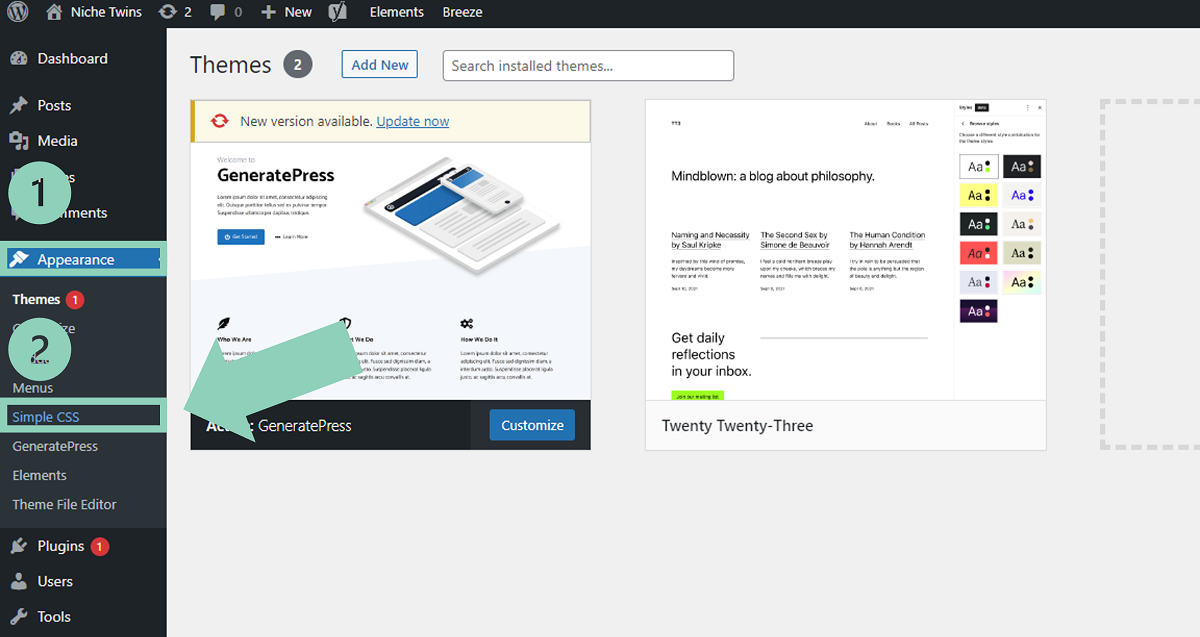
To check if your theme offers alignment customization, go to Appearance > Themes > Customize. From here, select either Typography or Layout.
Depending on your specific theme, the heading settings may be located in either destination. For example, within GeneratePress Typography you can modify just about all aspects of the title formatting, with the exception of alignment.

Frustrating, I know. Interestingly, GeneratePress developers have hinted in various forums that they may add this functionality in the future.
If your theme enables title alignment adjustments, you’re in luck. On the other hand, if you are in the same boat as Mike and I, you’ll need to take a different approach.
Simple CSS Plugin
As mentioned, many themes do not have a built-in title alignment customizer option. If this is the case, you can consider installing the Simple CSS plugin.
The benefit of specifically using the Simple CSS plugin is the meta box code field can be found at the bottom of individual posts and pages. This feature is very useful because it means you can add CSS that only applies to an individual post or page, and NOT your entire site.
To install it, select Plugins > Add New and search for Simple CSS. Then select Install now, followed by Activate.
Once the plugin is activated, navigate to Appearance > Simple CSS.

Finally, in the blank code entry field, add the three lines of custom CSS code below and click Save CSS.
h1.entry-title {
text-align: center;
}
Additional CSS
Back in the day, WordPress users had no choice but to use an external plugin if they wished to add custom CSS code to their website.
Fortunately, WordPress developers decided to add an additional CSS field directly within the theme editor. If you’d prefer not to add another plugin to your site, this is a great alternative option.
Just remember that using the Additional CSS approach will result in the change being applied site-wide.
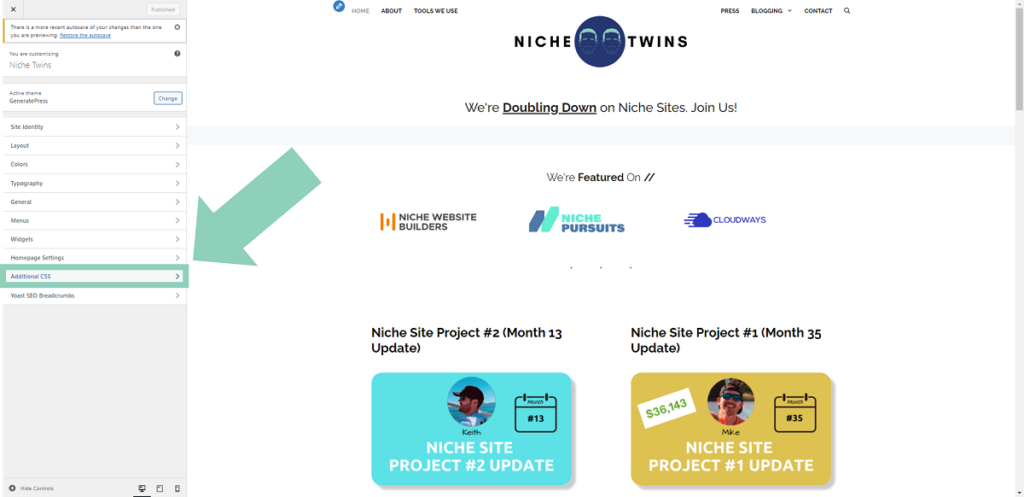
From your WordPress homepage, navigate to Appearance > Themes > Customize. Then, from the left hand menu, select Additional CSS.

Finally, copy the same “h1.entry-title” code detailed in the section above and paste it into the additional CSS code field. Now go ahead and click Publish. That’s all there is to it!
Child Theme
Notably, because of the way additional CSS is referenced in the final code, it can sometimes result in slower page loading times. As a result, some webmasters prefer to edit the style.css file code directly within a child theme instead.
Using a child theme is also beneficial because it overrides the parent theme and your modifications will remain in place, even if your parent theme gets updated.
It is worth emphasizing this point. Good themes are updated by their developer(s) often. So if you edit the parent theme code directly (as a number of other resources on this topic recommend) you will lose your updates following every update!
For most folks, I would argue using a child theme is overengineering a solution. If you are not comfortable with coding/programming and you have less than 1000 lines of additional code, stick with one of the methods above.
Final Thoughts
There are four different methods you can use to center a title in WordPress:
- Use your theme’s built-in alignment customization functionality
- Install the Simple CSS plugin
- Use the Additional CSS option in WordPress
- Create a child theme
For most content site owners, creating a child theme solely for the purpose of adjusting your H1 heading alignment is overkill. So check if your theme has a built-in option first! If it does not, the two CSS methods are much simpler solutions to implement.
Regardless of which method you choose to use, remember to clear cache to ensure the change takes effect on the live site.